JavaScript#
toLocaleString()、toString()、valueOf()是JavaScript的复杂数据类型object的实例所具有的方法。
toString()
返回一个表示该对象的字符串。
每个对象都有一个
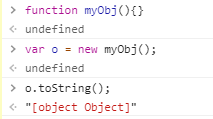
toString()方法,当该对象被表示为一个文本值时,或者一个对象以预期的字符串方式引用时自动调用。默认情况下,toString()方法被每个Object对象继承。如果此方法在自定义对象中未被覆盖,toString()返回 "[object type]",其中type是对象的类型。以下代码说明了这一点:
var o = new Object();o.toString(); // returns [object Object]
toLocaleString()
toLocaleString() 方法返回一个该对象的字符串表示。此方法被用于派生对象为了特定语言环境的目的(locale-specific purposes)而重载使用。
该方法实则是返回调用toString()的结果。
Array.prototype.toLocaleString()
const array1 = [1, 'a', new Date('21 Dec 1997 14:12:00 UTC')];const localeString = array1.toLocaleString('en', { timeZone: 'UTC' });console.log(localeString);// expected output: "1,a,12/21/1997, 2:12:00 PM",// This assumes "en" locale and UTC timezone - your results may varyvalueOf()
返回指定对象的原始值
JavaScript调用
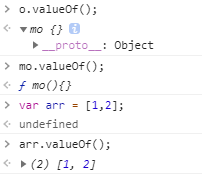
valueOf方法将对象转换为原始值。你很少需要自己调用valueOf方法;当遇到要预期的原始值的对象时,JavaScript会自动调用它。默认情况下,
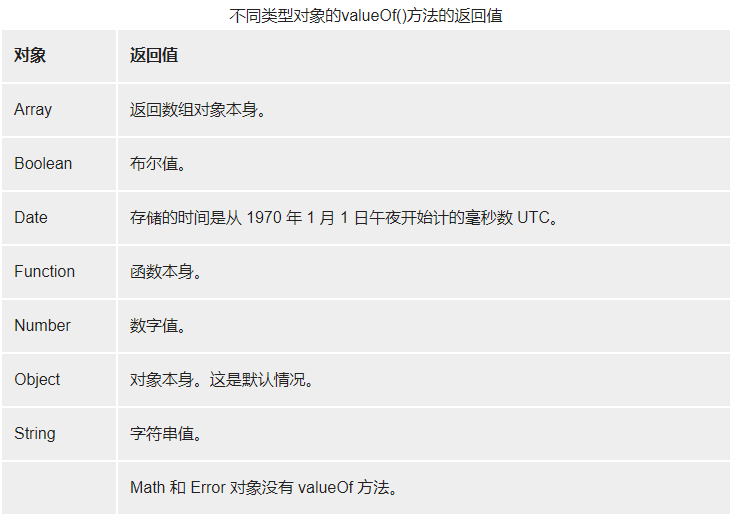
valueOf方法由Object后面的每个对象继承。 每个内置的核心对象都会覆盖此方法以返回适当的值。如果对象没有原始值,则valueOf将返回对象本身。JavaScript的许多内置对象都重写了该函数,以实现更适合自身的功能需要。因此,不同类型对象的valueOf()方法的返回值和返回值类型均可能不同。

你可以在自己的代码中使用
valueOf将内置对象转换为原始值。 创建自定义对象时,可以覆盖Object.prototype.valueOf()来调用自定义方法,而不是默认Object方法。
function MyNumberType(n) { this.number = n;}MyNumberType.prototype.valueOf = function() { return this.number;};var myObj = new MyNumberType(4);myObj + 3; // 7toString()和toString()的调用场景
这两个方法在进行类型转换时经常被调用。
Number()
Number()用于其他类型转换为数值类型,其转换规则中的一条是对对象进行转换时,先调用其valueOf()方法,如果返回了对象本身(像大多数的Array类型,所有function类型,自定义对象却没有覆盖valueOf()等),这时再用Number()去转换,结果必然是NaN。
然后换成调用其toString()方法,如果返回的是类似于"[object type]",则Number()的结果是NaN。

function myObj(){}myObj.prototype.valueOf = function(){ return "1"}myObj.prototype.toString = function(){ return "2"}var obj = new myObj();Number(obj); //1//然后修改valueOf(),使其返回对象本身myObj.prototype.valueOf = function(){ return this;}obj.valueOf(); //myObj()Number(obj); //2上面的代码是为obj的原型定义toString()和valueOf(),直接定义obj的这两种方法也是可以的。
加性运算符
加性操作符包含加和减
对于加法,如果有一个操作数是对象,先调用其toString()获得相应的字符串值,然后拼接成新字符串。如果返回的是null或undefined,就分别调用String()函数并得到字符串"null"和"undefined"
var res = 1 + obj;//等价于var res;if(typeof obj.toString() === "string"){ res = 1 + obj.toString(); }else if([null,undefined].includes(typeof obj)){ res = 1 + String(typeof obj);}对于减法,如果有一个操作数是对象,则调用其valueOf()来获取其值,如果得到的值是NaN,减法的结果就是NaN。如果对象没有valueOf()方法,则调用其toString()方法先转换为字符串,再用Number()转换为数值。
原文转载:http://www.shaoqun.com/a/630653.html
知无不言:https://www.ikjzd.com/w/1308
马士基航运:https://www.ikjzd.com/w/1296
JavaScript#toLocaleString()、toString()、valueOf()是JavaScript的复杂数据类型object的实例所具有的方法。toString()返回一个表示该对象的字符串。每个对象都有一个toString()方法,当该对象被表示为一个文本值时,或者一个对象以预期的字符串方式引用时自动调用。默认情况下,toString()方法被每个Object对象继承。如果此
联动优势电子商务:https://www.ikjzd.com/w/1921
墩煌网:https://www.ikjzd.com/w/189
淘粉吧:https://www.ikjzd.com/w/1725
浅谈海关数据怎么查询,外贸人收藏!:https://www.ikjzd.com/home/96289
口述:小姨子洗完澡穿吊带勾引我(2/2):http://lady.shaoqun.com/m/a/50601.html
女友和六男暧昧称他们是备胎_备胎_情感口述:http://lady.shaoqun.com/m/a/72567.html
No comments:
Post a Comment